The making of XXL
>> PROJECT – XXL <<:// INTRO
It’s currently one day before December. I usually like to take a break before the end of the year. It’s really because I usually get into a solid groove of posting between March and November. This year it is actually because I did put quite a lot of hours into this site.
I like blogging, probably the main reason is because I consider every post a short project which can have an almost immediate turn around.
When thinking about what this last post could be I though about reflecting on the year.
Then I realized, I have been slowly adding to one major project throughout this year: my daily workflow.
However, don’t think about it as something like deep-work, no, think about it more like “look-flow”. As I spend more than 50hrs a week in front of computer, I have finally (probably accidentally) fine tuned my set up.
:// VOLUME 01
I think the easiest way to write this post is to start in order. In order of what I usually see daily.
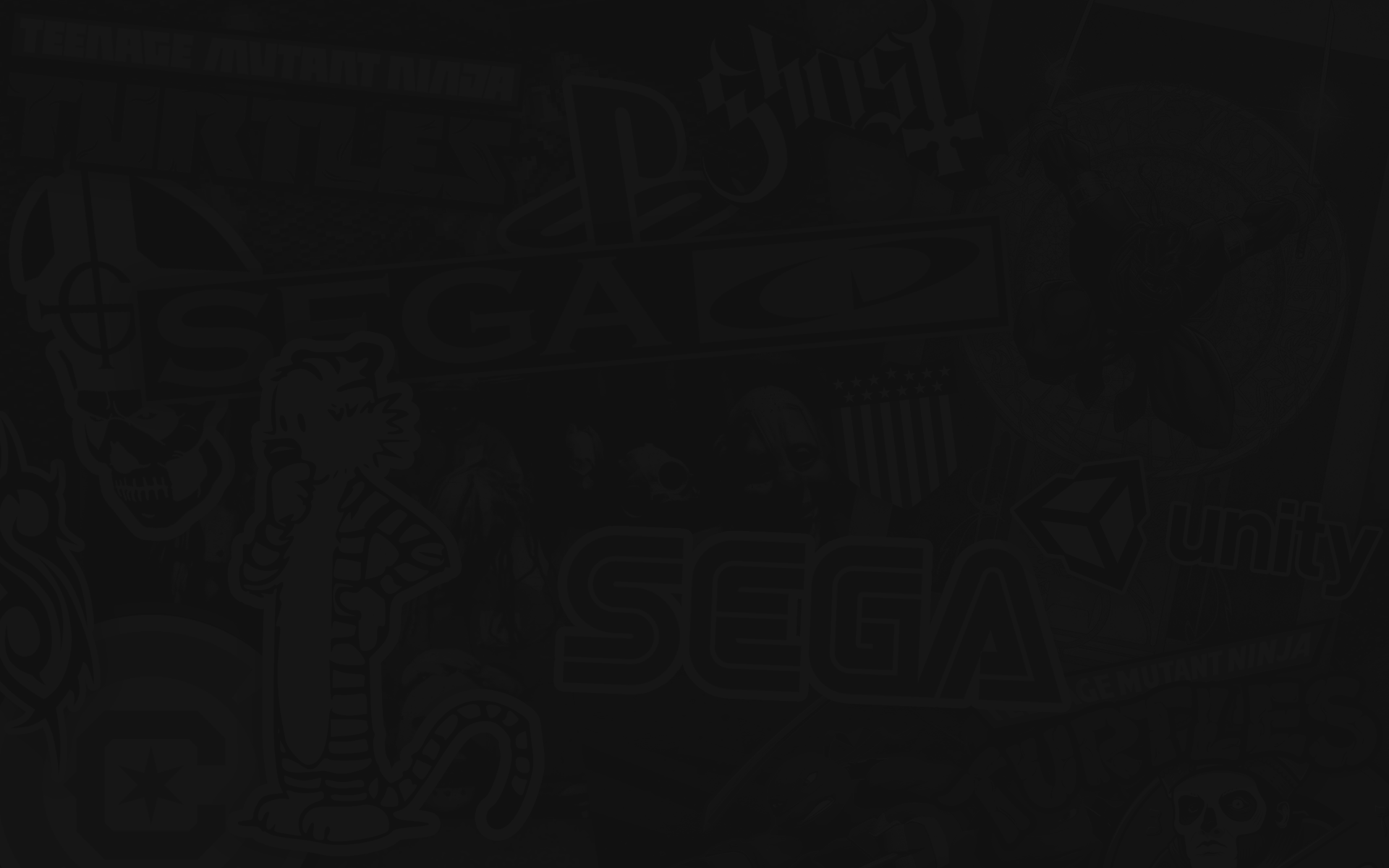
First up, a few months ago I got the idea to create a lock-screen wallpaper for my computers (home and work). I usually slapped on a wallpaper from a favorite game or movie which I could find online. But then I thought: “what if my wallpaper actually looked like a wall full of stickers?”. The catch would be that those “stickers” would actually be references to some of my favorite things (games, music, etc.).

Those who know me personally will catch all of the references. Those who don’t will think this is the lamest shit ever.
:// VOLUME 02
I have always had a fascination with seeing friends and co-workers desktops. It’s great to see everyone flex their style. My issue was I could never come up with something “Roberto-fied”.
Then one day it came to me: “the grid”.
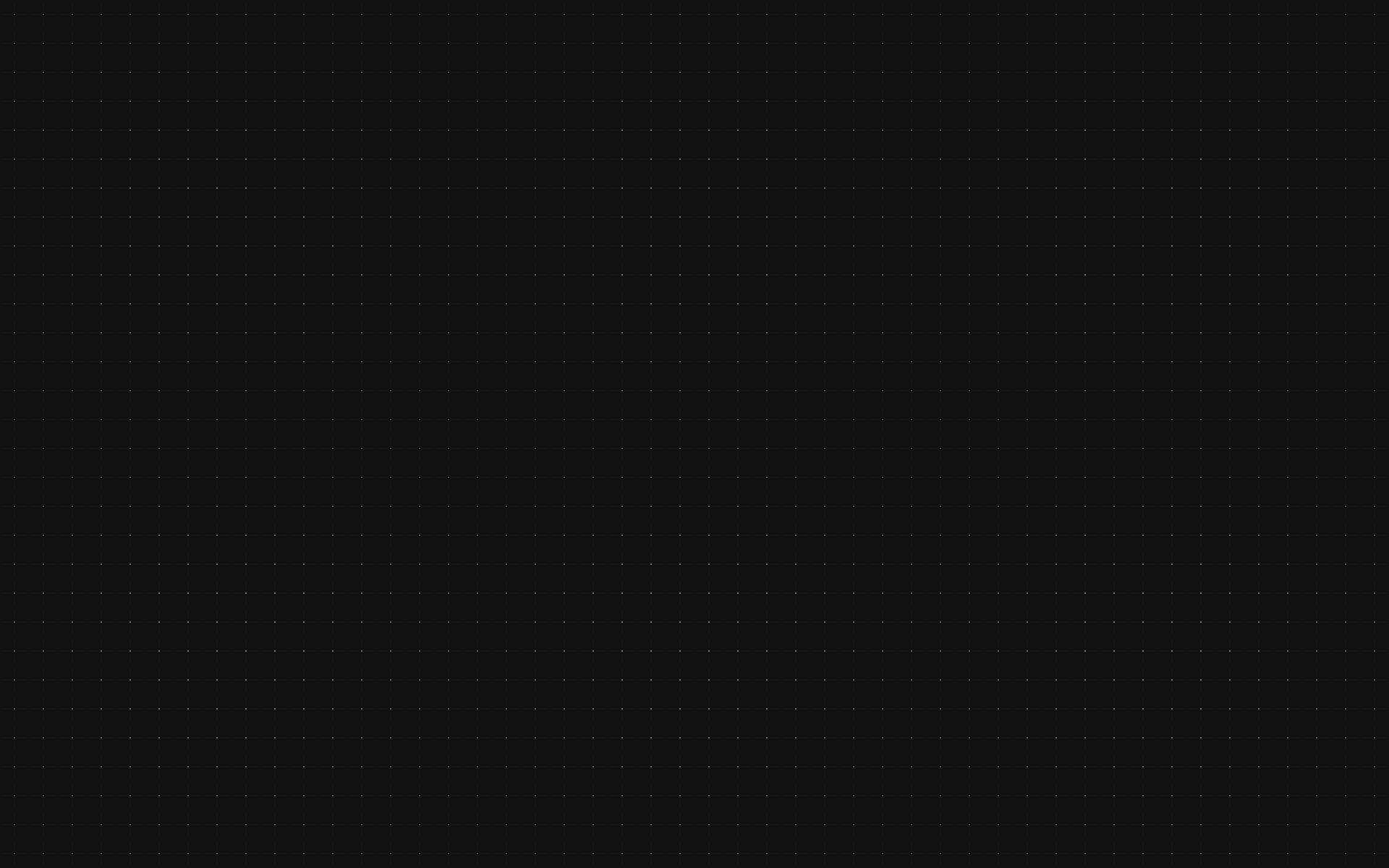
Using my favorite colors based off of and complementing the almighty #111111, I give you:

Now don’t be fooled. Loading this up in your OS of choice and selecting the tile option will give you:

This will tile perfectly across any multi-screen set up. Trust me, I have three screens at work and four at home.
Hell, damn thing is even on my phone (more on that later)…
:// VOLUME 03
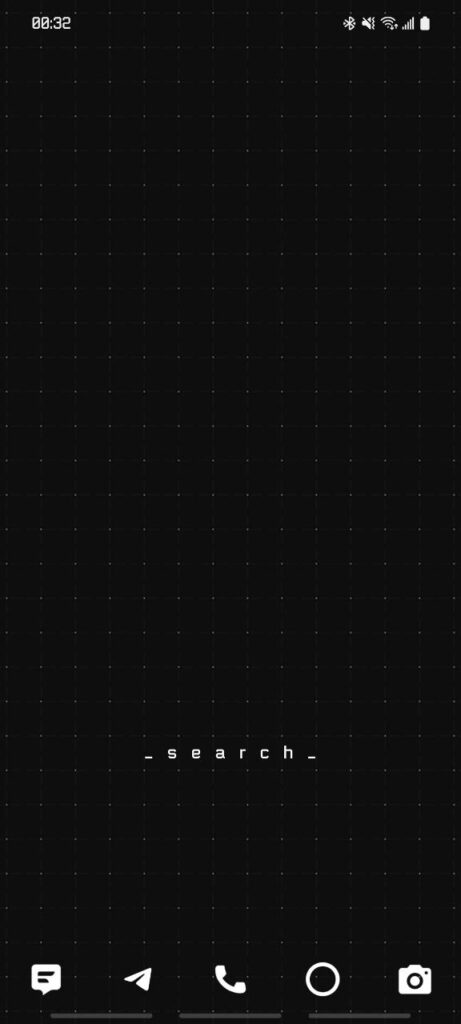
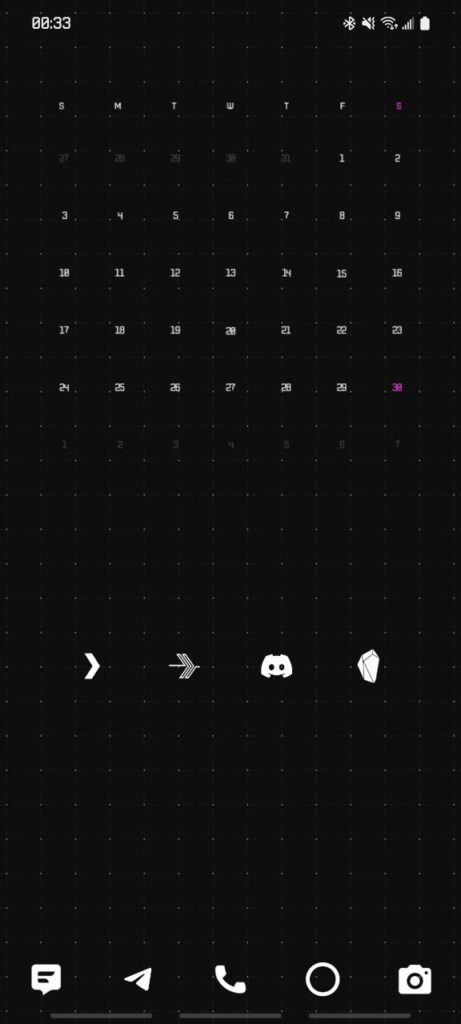
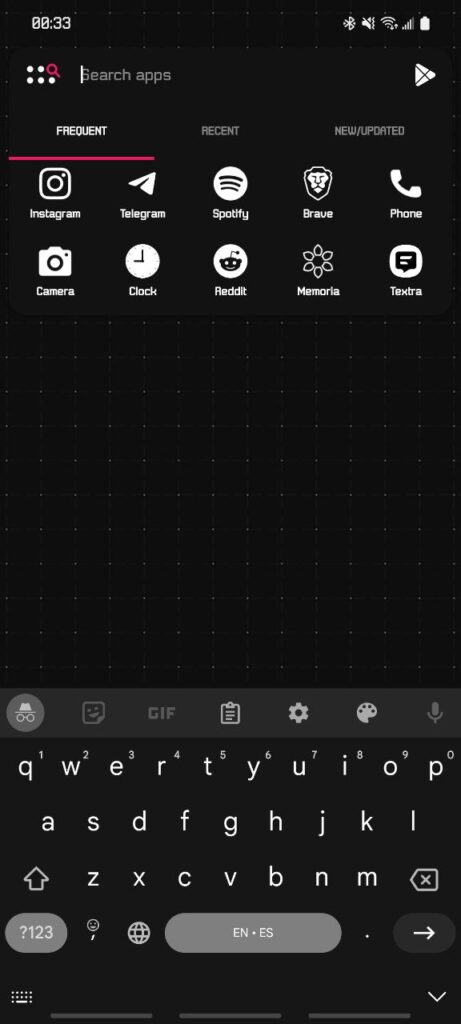
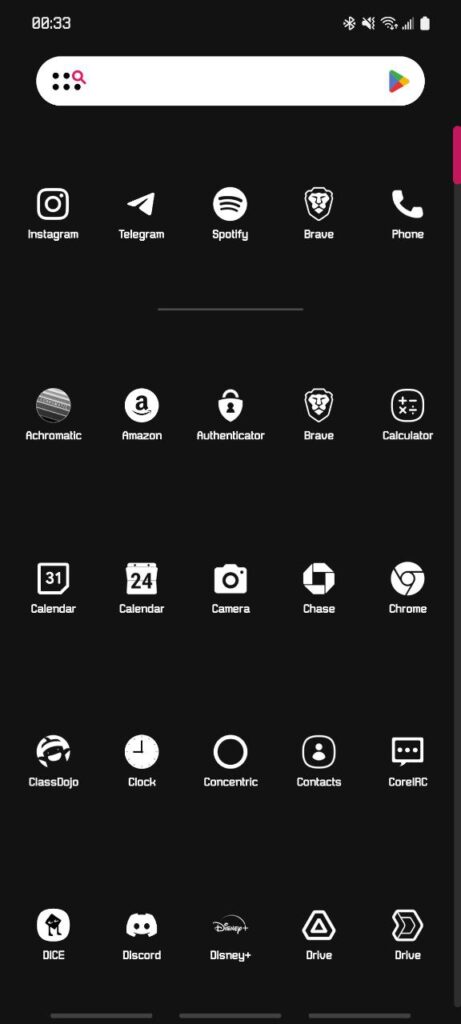
Mobile. This dark-gray-spash-of-white actually started on my phone. As mentioned above, I had the same wallpaper issue on my phone. But once that grid was created, it was a no-brain-er to load that baby up on my mobile device.
Step to in “Roberto-fying” the device was to find all-white icons that would contrast the gray theme.
One sleepless night browsing icon packs online and boom. It was set.




BONUS: I have also taken the time to gray-up my apps as much as out-of-the-box as possible. This is not an issue on Linux as you can customize everything there…

:// ON BRAND
Looking back at it now, this whole mess was my buddy Fllad fault. I posted something a few years back and that beautiful European man texted me: “just saw your post, it sucks. It’s off-brand for you”.
That got me thinking about how could I harmonize everything I look at all day and make sure it was modular enough to carry across all devices.
My man.